- 索引
-
- └ サンプル目次
- 1章:短編集
- 2章:診断系コンテンツ
- 3章:製品抽出系コンテンツ
-
- ├ 構成の確認
- ├ 回答の確認
- ├ 点数表の作成
- ├ 得点の集計(1)
- ├ 得点の集計(2)
- ├ 結果画面の作成(1)
- └ 結果画面の作成(2)
- 番外:Simulation Game
-
- ├ 地形データの読込
- ├ ユニットの移動
- ├ 敵ユニットの扱い
- ├ 敵AI:目的地に移動出
- └ 一応の終わり
得点の集計(2)
概要
2次配列のソート
前回集計した得点を高い順に並べ替えます。しかし前回作成したtotalArrayには製品名が無いため、並べ替える前に製品名と得点を組みあわせた配列(2次配列)を作成しなければなりません。2次配列のソートにはソートのカスタマイズが必要なので、これについて説明します。前回同様、少し難しい内容ですが、ここを越えれば後は簡単なので挫けずにいきましょう。
解説
ソート(並べ替え)用の配列を作成する
では、いよいyp各製品の合計得点が算出されたら高得点の順に並べ替えます。しかし合計得点を記憶した配列totalArrayは製品名の情報がないため、これをソートしたのでは、どの製品が何位なのか分からなくなってしまいます。そこで製品名と得点を組みあわせた配列を作成する必要があります。
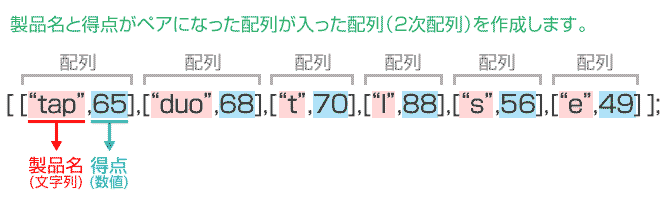
この配列は以下の様に「配列の中に配列が設定された2次配列」で、配列には製品名と得点の2つの要素を設定します。

サンプル(calc2/02.html)を開いてcalcFuncの最後に以下の処理が追加されていることを確認してください。まず2行目で空の配列resultArrayを作成し、3行目のfor文でproductDataの要素数(つまり製品数)だけ繰り返します。繰り返す処理は4行目で、作成した配列resultArrayの要素に製品名(配列productDataから取得)と得点(配列totalArrayから取得)の要素を持つ配列を代入しています。
//---製品名と得点を組みあわせた配列の作成
var resultArray = [];
for(var i in productData){
resultArray[i] = [productData[i], totalArray[i]];
}
alert(resultArray);
最後にアラートで表示するようにしているので、すべての質問に左端の回答をして「製品を探す」ボタンをクリックしてください。初めに紹介した画像と同じ得点が設定された配列が表示されるはずです。
※アラートでは配列の[ ]や""は省略されてしまいます。
ソートのカスタマイズ
配列のソートはjavaScriptのsortメソッドを利用します。これは高機能で、引数にfunctionを設定することでソートのルールを自作することができます。jQueryではなくjavaScriptなのですが、簡単なサンプルを紹介しておきます。サンプル(calc2/03.html)を開いてjavaScriptを確認して下さい。以下の様に記述され、button要素をクリックすると配列testArrayをソートしてアラートで表示されます。
var testArray = [500,40,3,2000,100];
$("button").click(function(){
testArray.sort();
alert(testArray)
});
javaScriptのsortメソッドは配列内の要素が数値でも、文字列としてソートしてしまうため数値の順番にソートされません。そこで引数にfunctionを設定しルールを自作します。サンプル(calc2/03b.html)を開いてjavaScriptが以下の様に変更されているのを確認して下さい。
$("button").click(function(){
testArray.sort(function(a,b){
if (a > b){
return -1;//---aを前に移動
}else{
return 1;//---aを後に移動
}
});
alert(testArray)
});
sortメソッドの引数に設定したfunctionには配列内の要素が(全ての組合せを試すように)2つづつ引数で送られてきます。アラートで引数aとbを表示するサンプルを用意したので興味のある方は確認してみてください。
→参考:サンプル(calc2/03c.html)
そしてaとbを比較してaを前に移動したい場合は-1,後ろに移動したい場合は1をreturnで返すようにします。サンプルではif文を利用して、aがbより大きかったら前に移動する(-1を返す)ようにしているので、結果として大きい順に並べ替えられます。実際にボタンをクリックすると大きい順に並べ替えられて表示されます。
returnで返す-1や1ですが、実際これはマイナスかプラスを見ているだけなので、if文を利用せずに数式だけで表現できます。サンプル(calc2/03d.html)を開いてjavaScriptが以下の様に変更されているのを確認して下さい。
$("button").click(function(){
testArray.sort(function(a,b){
return b-a;
});
alert(testArray)
});
3行目のように数式b-aをすれば、aが大きい時にはマイナスになりaが前に移動するので大きい順にソートされるのです。このテクニックを利用すれば2次配列内の配列の要素を比較して並べ替えることができます。
resultArrayを高得点順に並び替える
それでは前々項で作成したresultArrayを前項のテクニックで高得点順に並び替えます。サンプル(calc2/04.html)を開いてcalcFuncの最後(resultArrayを作成した後)に以下の処理が追加されているのを確認して下さい。得点の高い順に並べるので、前項の例のように b-a が基本となります。
//---ソート
resultArray.sort(function(a,b){
return b[1] - a[1];
})
alert(resultArray);
しかし、前々項で作成したresultArrayは配列の中に配列が入った2次配列なので、sortメソッドのfunctionでは3行目のように、特定の要素を比較するようにします。resultArray内の配列は[製品名,得点]の順番なので、得点でソートするためには1番目の要素を利用します。ですからb[1]-a[1]となるのです。
5行目でソートしたresultArrayを表示するようにしたので、実際に全ての選択肢に回答して「製品を探す」ボタンをクリックしてください。得点が高い順にソートされて表示されます。次回は、この結果を基に結果画面を作成します。
次のページ: 結果画面の作成(1)