- 索引
-
- ├ 目次
- ├ jQuery(selector)
- ├ jQuery(html)
- ├ jQuery(function)
- ├ jQuery.holdReady()
- ├ jQuery.noConflict()
- └ jQuery.sub()
- 他ページ参照
- └ jQuery.when()
-
- └ 目次
- 基礎
- ├ *(すべて)
- ├ element(html要素)
- ├ #id名(ID属性)
- ├ .class名(clas属性)
- ├ 複数のセレクタ(and)
- └ 複数のセレクタ(or)
- 階層関連
- ├ 先祖 子孫
- ├ >(子要素)
- ├ +(直近の後要素)
- └ ~(後要素)
- 属性
- ├ [属性名]
- ├ [属性名='値']
- ├ [属性名!='値']
- ├ [属性名^='値']
- ├ [属性名$='値']
- ├ [属性名*='値']
- ├ [属性名-='値']
- ├ [属性名|='値']
- └ 複数の属性
- 基本フィルタ
- ├ :root
- ├ :header
- ├ :lang()
- ├ :target
- ├ :animated
- ├ :first
- ├ :last
- ├ :even
- ├ :odd
- ├ :eq()
- ├ :gt()
- ├ :lt()
- └ :not()
- 子要素フィルタ
- ├ :first-child
- ├ :first-of-type
- ├ :last-child
- ├ :last-of-type
- ├ :only-child
- ├ :only-of-type
- ├ :nth-child()
- ├ :nth-of-type()
- ├ :nth-last-child()
- └ :nth-last-of-type()
- 可視性フィルタ
- ├
- └ :visible
- コンテンツフィルタ
- ├ :contains()
- ├ :has()
- ├ :empty
- └ :parent
- フォーム
- ├ :checked
- ├ :selected
- ├ :disabled
- ├ :enabled
- ├ :focus
- ├
- ├ :checkbox
- ├ :file
- ├ :image
- ├ :input
- ├ :password
- ├ :radio
- ├ :reset
- ├ :submit
- └ :text
-
- ├ .目次
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .toggleClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- └ .val()
-
- └ 目次
- ツリー(階層)
- ├ .siblings()
- ├ .next()
- ├ .nextAll()
- ├ .nextUntil()
- ├ .prev()
- ├ .prevAll()
- ├ .prevUntil()
- ├ .children()
- ├ .find()
- ├ .parent()
- ├ .parents()
- ├ .parentsUntil()
- ├ .offsetParent()
- └ .closest()
- フィルタリング
- ├ .eq()
- ├ .slice()
- ├ .first()
- ├ .last()
- ├ .filter()
- ├ .has()
- ├ .not()
- ├ .is()
- └ .map()
- その他
- ├ .add()
- ├ .andSelf()
- ├ .addBack()
- ├ .end()
- ├ .contents()
- └ .each()
-
- ├ 目次
- 要素の挿入
- ├ .after()
- ├ .before()
- ├ .append()
- ├ .prepend()
- ├ .insertAfter()
- ├ .insertBefore()
- ├ .appendTo()
- └ .prependTo()
- 要素の削除
- ├ .empty()
- └ .remove()
- ├ .detach()
- 要素を囲む
- ├ .wrap()
- ├ .wrapAll()
- └ .wrapInner()
- ├ .unwrap()
- その他
- ├ .text()
- ├ .html()
- ├ .clone()
- ├ .replaceAll()
- └ .replaceWith()
- 他ページ参照
- ├ .toggleClass()
- ├ .hasClass()
- ├ .addClass()
- ├ .removeClass()
- ├ .attr()
- ├ .removeAttr()
- ├ .prop()
- ├ .removeProp()
- ├ .val()
- ├ .css()
- ├ .offset()
- ├ .position()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .scrollLeft()
- └ .scrollTop()
-
- ├ 目次
- ├ jQuery.cssHooks
- ├ .css()
- ├ .height()
- ├ .innerHeight()
- ├ .outerHeight()
- ├ .width()
- ├ .innerWidth()
- ├ .outerWidth()
- ├ .offset()
- ├ .position()
- ├ .scrollTop()
- └ .scrollLeft()
- 他ページ参照
- ├ .addClass()
- ├ .hasClass()
- ├ .removeClass()
- └ .toggleClass()
-
- └ 目次
- マウスイベント
- ├ .click()
- ├ .dblclick()
- ├ .mousedown()
- ├ .mouseup()
- ├ .mouseover()
- ├ .mouseout()
- ├ .mouseenter()
- ├ .mouseleave()
- ├ .mousemove()
- ├ .hover()
- └ .toggle()
- キーイベント
- ├ .keydown()
- ├ .keypress()
- ├ .keyup()
- ├ .focusin()
- └ .focusout()
- フォームイベント
- ├ .focus()
- ├ .blur()
- ├ .change()
- ├ .select()
- └ .submit()
- ブラウザイベント
- ├ .resize()
- ├ .scroll()
- └ .error()
- ロードイベント
- ├ .load()
- ├ .unload()
- └ .ready()
- イベントハンドラアタッチ
- ├ .bind()
- ├ .unbind()
- ├ .live()
- ├ .die()
- ├ .delegate()
- ├ .undelegate()
- ├ .on()
- ├ .off()
- ├ .one()
- ├ .triggerHandler()
- └ .trigger()
- イベントオブジェクト
- ├ jQuery.Event
- ├ eo.type
- ├ eo.data
- ├ eo.pageX
- ├ eo.pageY
- ├ eo.timeStamp
- ├ eo.which
- ├ eo.result
- ├ eo.namespace
- ├ eo.target
- ├ eo.currentTarget
- ├ eo.delegateTarget
- ├
- ├ eo.stopPropagation()
- ├ eo.stopImmediateP...
- ├ eo.preventDefault()
- ├ eo.isPropagationSt...
- ├ eo.isImmediatePre...
- └ eo.isDefaultPreven...
-
- └ 目次
- 基礎
- ├ .hide()
- ├ .show()
- └ .toggle()
- スライド
- ├ .slideUp()
- ├ .slideDown()
- └ .slideToggle()
- フェード
- ├ .fadeOut()
- ├ .fadeIn()
- ├ .fadeTo()
- └ .fadeToggle()
- カスタム
- ├ .animate(prop)
- ├ .animate(prop,opt...
- ├ .stop()
- ├ .delay()
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ .finish()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.fx.interval
- └ jQuery.fx.off
-
- └ 目次
- 簡易メソッド
- ├ .load()
- ├ jQuery.get()
- ├ jQuery.getJSON()
- ├ jQuery.getScript()
- └ jQuery.post()
- グローバルイベントハンドラ
- ├ .ajaxComplete()
- ├ .ajaxSuccess()
- ├ .ajaxError()
- ├ .ajaxSend()
- ├ .ajaxStart()
- └ .ajaxStop()
- 低レベル・インターフェイス
- ├ jQuery.ajax()
- ├ jQuery.ajaxSetup()
- └ jQuery.ajaxPrefilt...
- お助け機能
- ├ jQuery.param()
- ├ .serialize()
- └ .serializeArray()
-
- └ 目次
- チェック
- ├ jQuery.contains()
- ├ jQuery.isArray()
- ├ jQuery.isEmptyO...
- ├ jQuery.isPlainO...
- ├ jQuery.isNumeric()
- ├ jQuery.isFunction()
- ├ jQuery.isWindow()
- └ jQuery.isXMLDoc()
- 配列/Object関連
- ├ jQuery.makeArray()
- ├ jQuery.inArray()
- ├ jQuery.grep()
- ├ jQuery.each()
- ├ jQuery.map()
- ├ jQuery.merge()
- ├ jQuery.extend()
- └ jQuery.unique()
- その他
- ├ jQuery.globalEval()
- ├ jQuery.noop()
- ├ jQuery.now()
- ├ jQuery.parseHTML()
- ├ jQuery.parseJSON
- ├ jQuery.parseXML()
- ├ jQuery.proxy()
- ├ jQuery.trim()
- ├ jQuery.type()
- ├ jQuery.support
- ├ jQuery.boxModel
- └ jQuery.browser
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- ├ jQuery.dequeue()
- ├ jQuery.data()
- └ jQuery.removeData()
-
- ├ 目次
- ├ .data()
- ├ .removeData()
- ├ jQuery.data()
- ├ jQuery.removeData()
- └ jQuery.hasData()
- 他ページ参照
- ├ .queue()
- ├ .dequeue()
- ├ .clearQueue()
- ├ jQuery.queue()
- └ jQuery.dequeue()
-
- └ 目次
- deferredの作成
- └ jQuery.deferred()
- promiseの作成
- ├ jQuery.when()
- ├ .promise()
- └ deferred.promise()
- コールバックの設定
- ├ deferred.done()
- ├ deferred.fail()
- ├ deferred.always()
- ├ deferred.progress()
- ├ deferred.then()
- └ deferred.pipe()
- 状態の取得
- ├ deferred.state()
- ├ deferred.isReso...
- └ deferred.isReje...
- 状態の変更
- ├ deferred.resolve()
- ├ deferred.resolveW...
- ├ deferred.reject()
- ├ deferred.rejectW...
- ├ deferred.notify()
- └ deferred.notifyW...
-
- ├ 目次
- ├ jQuery.error()
- ├ .context
- ├ .jquery
- └ .pushStack()
.prepend( )コンテンツを子要素の先頭に追加
構文
- コンテンツを子要素の先頭に追加返値:jQueryオブジェクト
-
jQo.prepend( コンテンツ [,コンテンツ2] )ver1.0〜
jQo.prepend( function )ver1.4〜
コンテンツには文字の他、html要素やDOM要素、jQueryオブジェクトが設定できます。
機能
jQueryオブジェクトで指定した要素内(子要素)の先頭に、引数で指定したコンテンツを追加します。コンテンツには文字の他、html要素やDOM要素、jQueryオブジェクトが設定できます。また第2引数「コンテンツ2」を設定することで複数のコンテンツを追加することができます。
ver1.4からは引数にfunctionを指定することも可能で、条件によって追加する内容を変更するなど高度な処理にも対応できます。
解説
文字を追加
文字を追加したい場合は、prependメソッドの引数に追加したい文字を設定します。
サンプル(prepend/01.html)を開いてbody要素内にspan要素が1つあることを確認してください。
<span>world!</span>
jQueryは以下の様に記述され、buttonをクリックするとspan要素の前に文字(Hello)を追加します。
$("button").click(function(){
$("span").prepend("Hello ");
})
結果として、buttonをクリックするとworld!の前にhelloの文字が追加され「Hello world!」となります。
span要素にはcssの設定で青背景に白文字と設定されていますが、追加された「Hello」の文字はspan要素の内なので、span要素のcss設定にはなります。span要素の外に追加したい場合は![]() beforeメソッドを利用します。
beforeメソッドを利用します。
→参考:beforeのサンプル(before/01.html)
html要素を追加
html要素を追加したい場合は、prependメソッドの引数にhtml要素のタグを設定します。
サンプル(prepend/02.html)を開いてbody内にtargetのクラス属性を持ったdiv要素が1つあることを確認してください。このdiv要素内には、追加される要素の位置を確認できるようにyellowのクラス属性を持つdiv要素を入れています。
<div class="target"><div class="yellow"></div></div>
jQueryは以下の様に記述され、buttonをクリックするとクラス属性targetの要素内の最初にdiv要素を追加します。
$("button").click(function(){
$(".target").prepend("<div>");
})
結果として、buttonをクリックするとグレーのdiv要素内の最初(黄色いdiv要素の前)にdiv要素が追加されます。ver1.4以前はhtml要素のタグは閉じられている必要がありましたが、現在では閉じられていなくてもOKです。
htmlコンテンツを追加
htmlコンテンツ(タグ情報を含んだ文字)を追加することもできます。サンプル(prepend/03.html)を開いてbody内の構成がprepend/01.htmlと同じことを確認してください。jQueryは以下の様に記述され、buttonをクリックするとspan要素の前にb要素で囲んだ文字(world!)を追加します。
$("button").click(function(){
$("span").prepend("<b>Hello </b>");
})
結果として、prependをクリックするとworld!の前に太字のhelloが追加されます。
引数にjQueryオブジェクトを設定
サンプル(prepend/04.html)を開いてbody内の構成がprepend/02.htmlと同じ事を確認してください。jQueryもほとんど同じですが、以下の様にprependメソッドの引数にmyObjが設定されています。myObjは2行目で設定されhtml要素のdivが設定されています。
$("button").click(function(){
var myObj = $("<div>");
$("#origin").prepend(myObj);
})
結果としてサンプルprepend/02.htmlと全く同じ動作になります。無意味な構文に感じるかもしれませんが、この構文は処理の高速化につながります。jQueryでは要素を設定するのに負荷がかかるため、設定の回数をなるべく減らす必要があります。ですので、すでに要素を設定したjQueryオブジェクトを使いまわすことで負荷が減るのです。→参考:使い方「jQueryの高速化:jQueryはオブジェクトに記憶しておく」
今回はprependメソッドのために、わざわざjQueryオブジェクトを作成しているので高速化にはつながりません。
第2引数の利用
コンテンツをまとめて追加したい場合は、第2引数以降に設定します。サンプル(prepend/05.html)を開いてbody内の構成がprepend/02.htmlと同じ事を確認してください。jQueryもほとんど同じですが、以下の様にprependメソッドの第2引数と第3引数にhtml要素が設定されています。
$("button").click(function(){
$(".target").prepend("<div class='pink'>", "<div class='green'>", "<div>");
})
結果として、buttonをクリックするとtargetのクラス属性を持つdiv要素内の最初にピンクのdiv要素と緑のdiv要素と青のdiv要素がまとめて追加されます。
引数にFunctionを設定
サンプル(prepend/06.html)を開いてhtml内にクラス属性targetのdiv要素が2つあることを確認して下さい。
<div class="target"><div class="yellow"></div></div> <div class="target"><div class="yellow"></div></div>
jQueryは以下の様に記述されprependの引数にfunctionの「prependFunc」が設定されています。
$("button").click(function(){
$(".origin").append(prependFunc);
})
prependメソッドの引数に設定するFunctionは以下の様な構文になっています。まず引数(インデックス番号)を受け取ります。これらの引数の値は{}内の処理で利用することができます。そして任意の処理の後で最終的に前に追加したい内容をreturnで返すようにします。
- prependに設定するFunctionの構文
-
function 任意の名前(インデックス番号){
任意の処理(2つの引数を利用可能)
return 追加したい内容;
}
サンプルprepend/06.htmlで利用したprependFuncは以下の様になっており、index番号が0だったら、pinkのクラス属性がついたdiv要素を追加し、それ以外はgreenのクラス属性が付いたdiv要素を追加するようにします。
function prependFunc(index){
if (index == 0) {
return "<div class='pink'>";
}else{
return "<div class='green'>";
}
}
結果として、buttonをクリックすると最初のtargetのクラス属性があるdiv要素内の最初にピンクのdiv要素が追加され、次のtargetのクラス属性があるdiv要素内の最初に緑のdiv要素が追加されます。
関連項目
コンテンツを引数でなく主語として設定したい場合は![]() prependToメソッドを利用します。
prependToメソッドを利用します。
子要素内で最後に追加したい場合は![]() appendメソッドを利用します。
appendメソッドを利用します。
子要素ではなく兄弟要素としてコンテンツを前に追加したい場合は![]() beforeメソッドを利用します。
beforeメソッドを利用します。
メモ
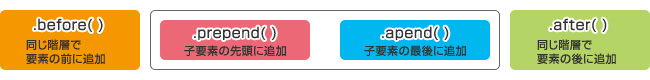
追加に関連するメソッド
コンテンツを追加するメソッドは数が多く、混乱しやすいので図にしてみました。

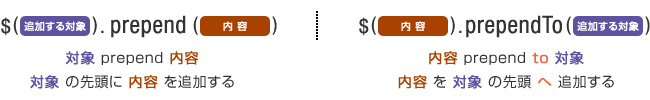
prependメソッドには機能は同じでも構文が異なる![]() prependToメソッドがあります。
prependToメソッドがあります。
英文の意味から機能の違いを覚えると良いでしょう。